在前面14天中,我們一同學習,並且大概了解如何做一個網站了。而今天!我將帶您了解GitHub,並將您所製作的網站,透過存放在GitHub內,散播出去,讓更多人看見您的心血!
簡單來說,GitHub是一個工程師用來存放程式碼的大倉庫,它有提供免費 & 付費方案,但兩者都可以建立不限量的公開 或 私人的專案,也可以與其他工程師一同合作,是許多工程師們交流的重要平台之一,甚至獲得了「工程師的臉書」這一稱號呢!除此之外,GitHub於2018年被微軟收購,因此,它與同樣是微軟旗下的Vscode之間有互通,能為工程師們帶來各種便利的操作。
其實GitHub最大的功能讓工程師使用Git,還有實作版本控制(即備份概念),如果您對這兩者名詞感興趣的話,歡迎您自行上網Google查詢,這邊便不細講啦!
在學習如何使用GitHub之前,我們要先具備一個重要的概念 ── 開源。
開源,即開放的原始碼,是軟體開發領域一個非常重要的概念。開發者將原始碼設定為可公開存取後,開放的原始碼便允許任何人修改和共用,以實現資訊交換、快速原型設計和合作開發。任何人都可以貢獻新的想法,更可以改進技術,持續推動整個產業技術的發展。
為何會提到開源呢?
那是因為,一旦您將您的專案存放至GitHub的公開倉庫後,那些程式碼便都是開源的囉。
偷偷補充一下,我們所使用的vscode就是一個開源軟體。
首先,我們要先進入GitHub官網 ⇒ https://github.com/
接著,點選右上角的 Sign up 進行註冊:
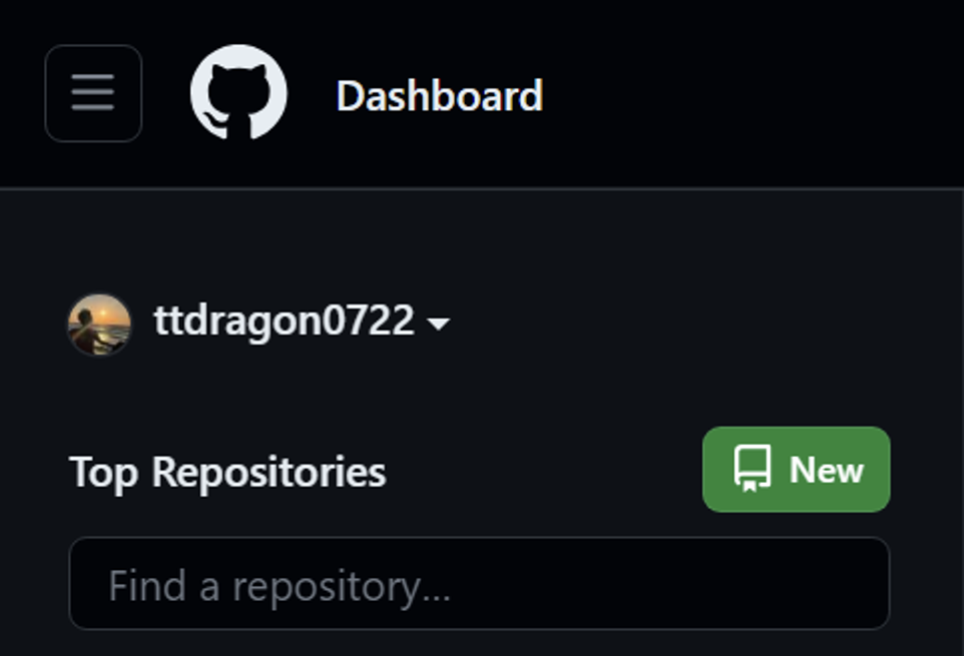
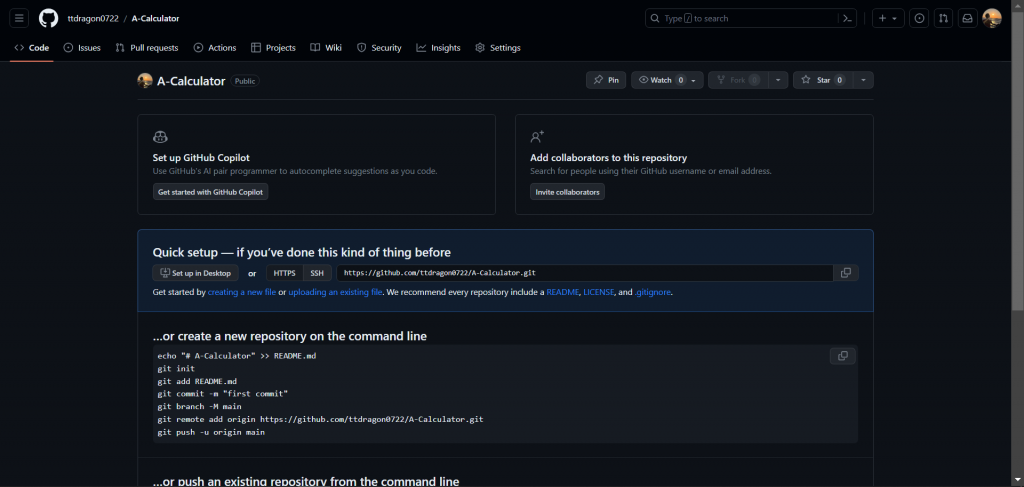
有了GitHub帳戶後,我們會進入Home頁面,往頁面中的左側欄看去:
點擊 New,即可建立一個新的GitHub REPO(倉庫)。
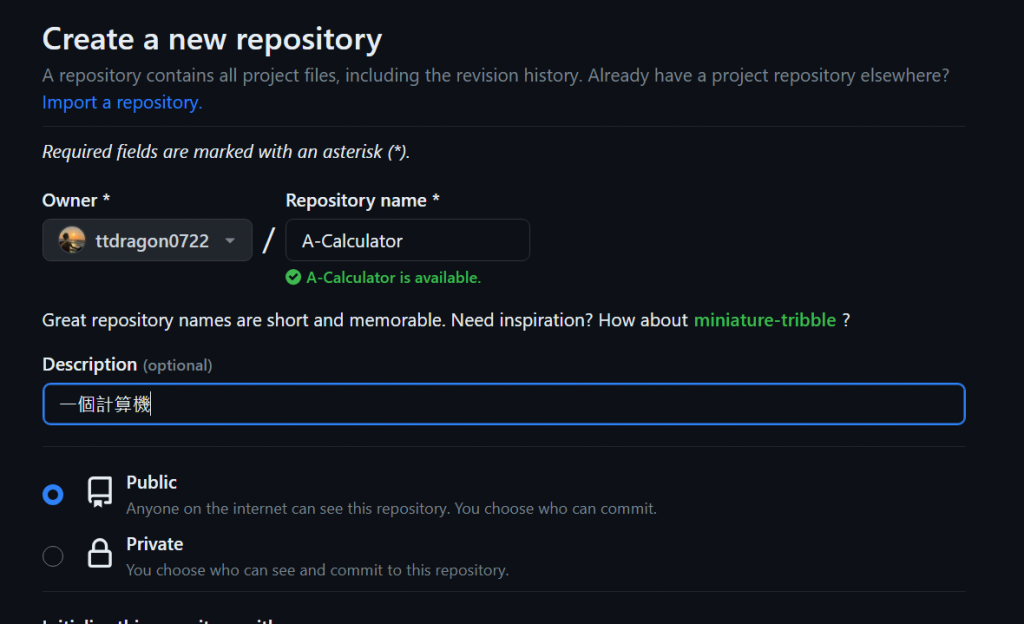
對新的REPO進行命名:

上傳檔案 / Github push
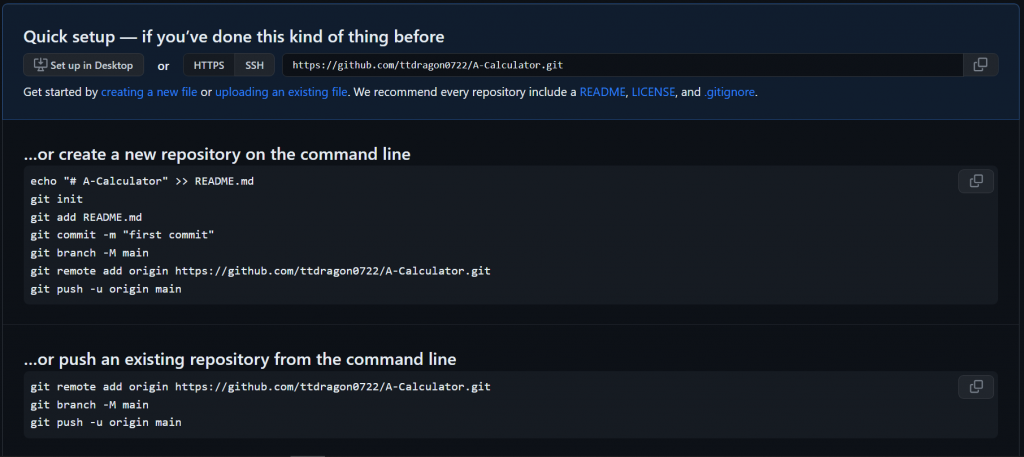
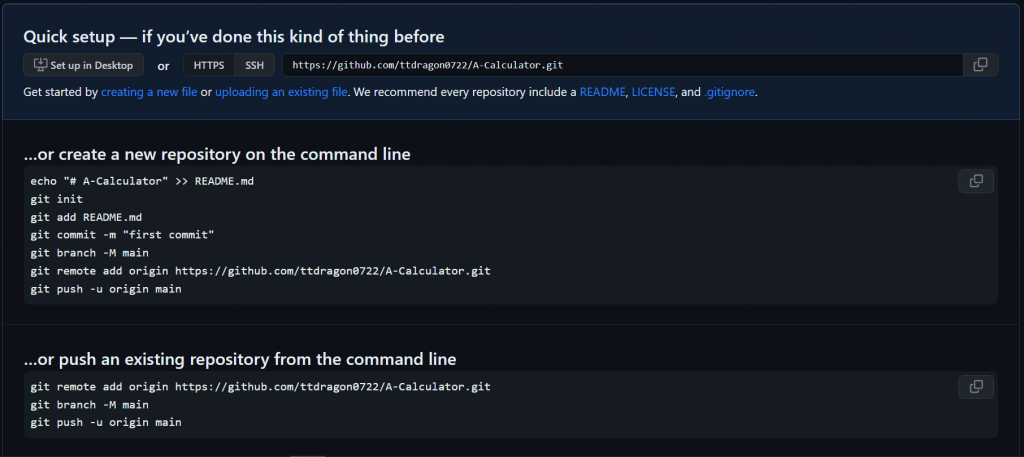
我們創好一個倉庫時會看到這個面板,我們可以點擊 creating a new file 或 uploading an existing file 去上傳檔案或新增檔案。
但是!一個個上傳檔案,這樣子未免也太low了 ── 身為一個資工人,當然就是要裝模作樣地打開CMD panel並操作各種事物啊!
為了執行接下來的各種方便的操作,我們要先下載Git。
進入Git官網 ⇒ https://git-scm.com/
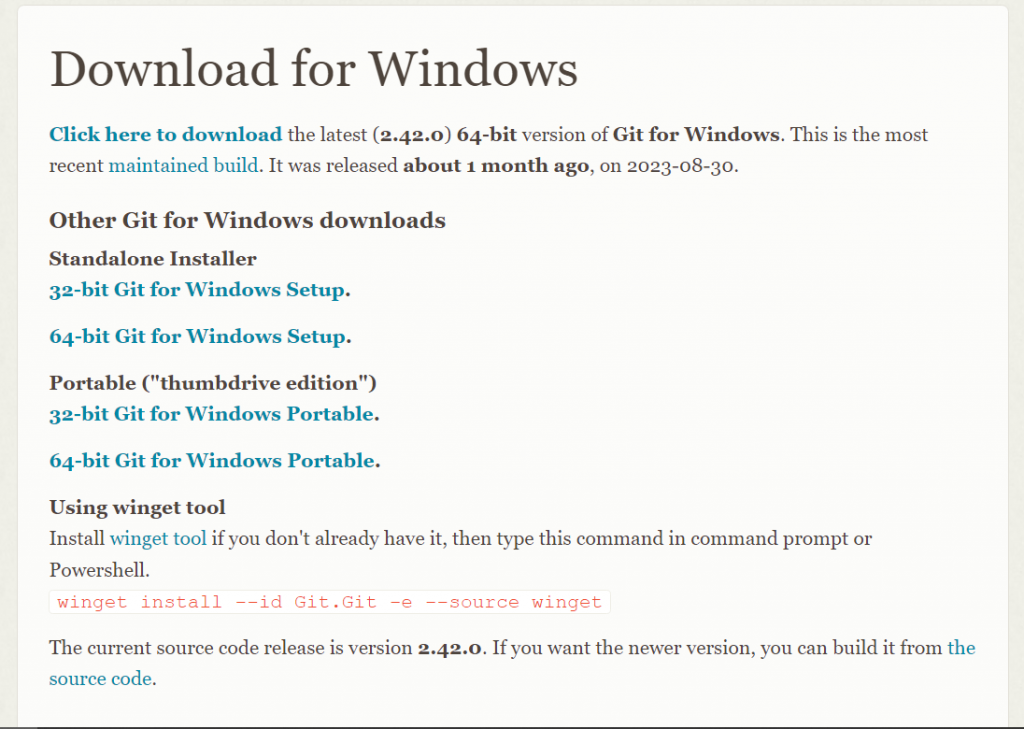
尋找並選擇對應您電腦的版本,或者直接選取最新版來進行下載:
跟著引導,開始下載。
下載完成後可以在CMD內使用 git -v 去查詢是否下載成功。
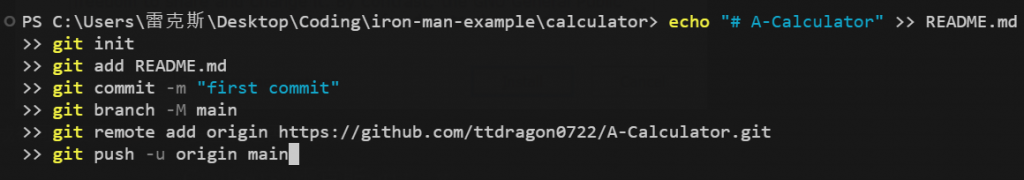
接下來,我們要把下方的code貼到CMD裡:

貼上去後,按下enter即可初始化專案。
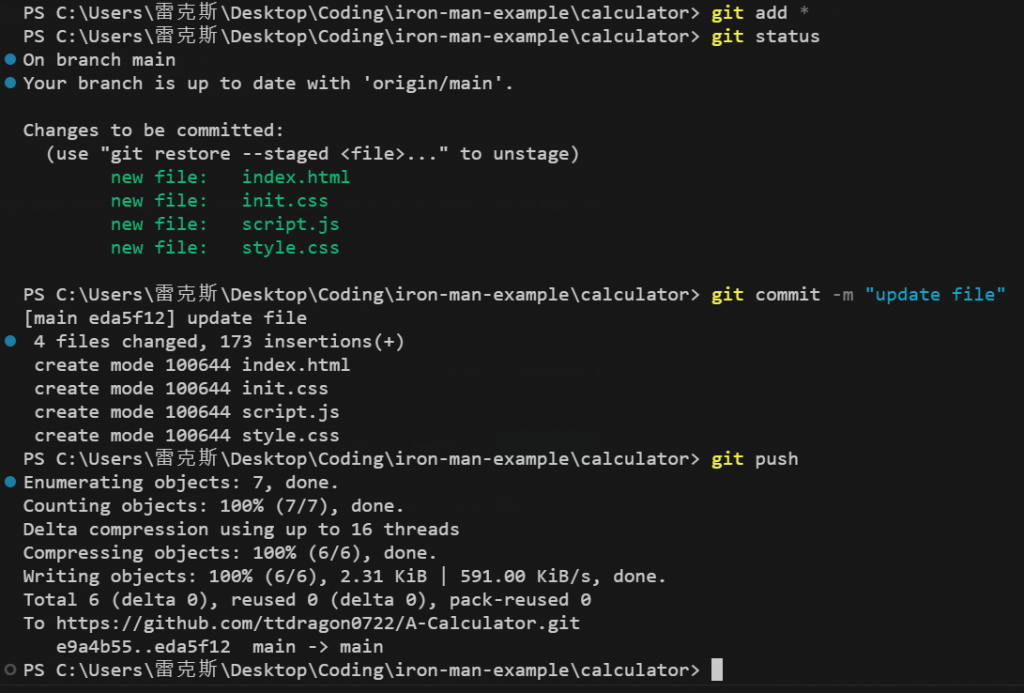
初始化完畢後我們要使用:
git add * :把更改的檔案加入上傳陣列中。git commit -m "text" :修改上傳的備註。git pull :將檔案上傳!*備註:這裡使用 git status 是為了查看上傳的矩陣有何內容:
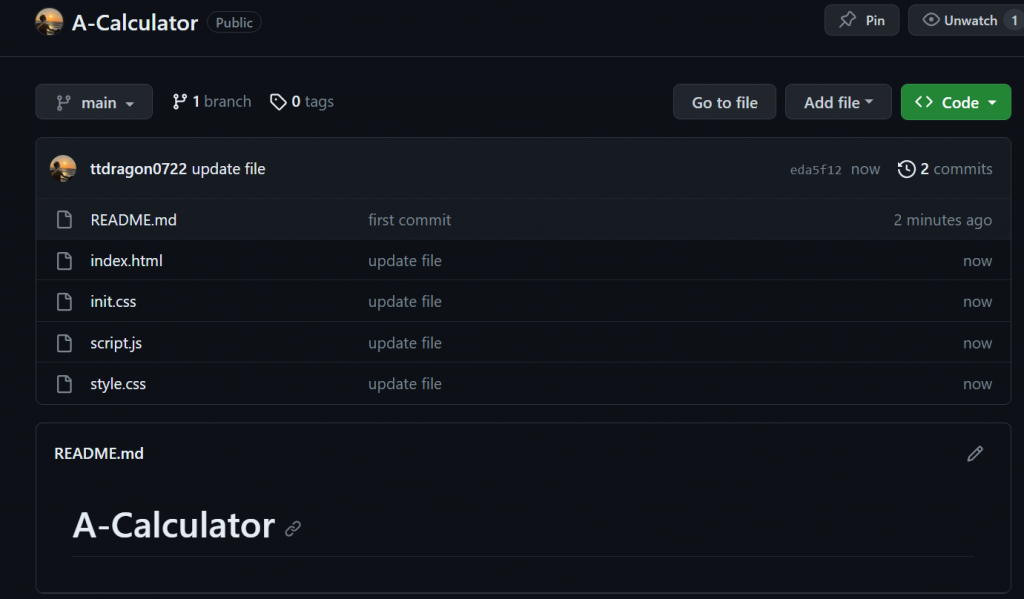
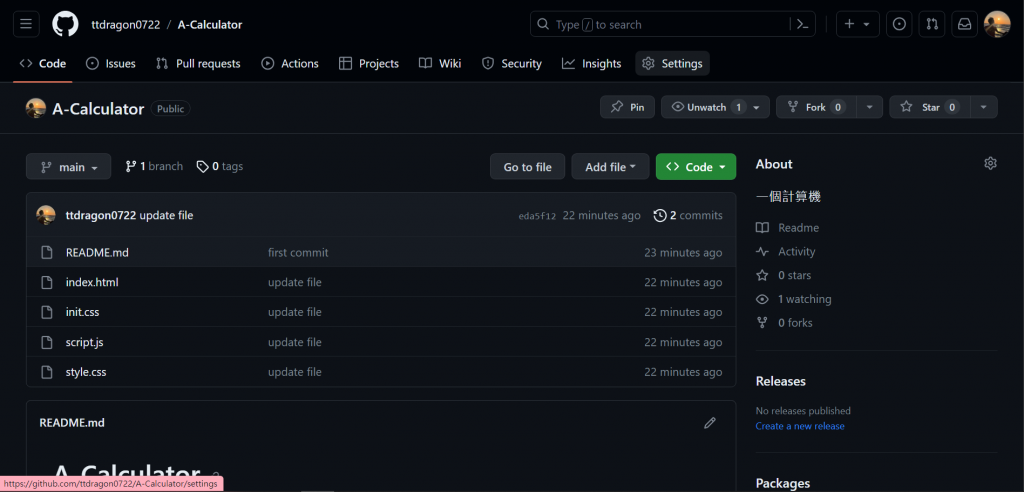
而後便會在我們方才創建的REPO內,看到所有有關網頁的檔案,都被上傳完畢了!
版本控制是所有工程師都必須具備的重要概念,淺白地講,其實就是備份啦。但是!Git的版本控制與普通的備份不同,同時還包含了共用的概念,使用了分散式的儲存方法,將資料分散在不同本地端,即意,就算有一處的資料損壞,也不影響其他人使用。更進階的是,它還可以為每個更動的本地端,形成新的備份,不必擔心被他人覆蓋的問題,完美地實現了共用。
而我們萬能的Vscode大神,自然有內建版本控制的小工具啦!
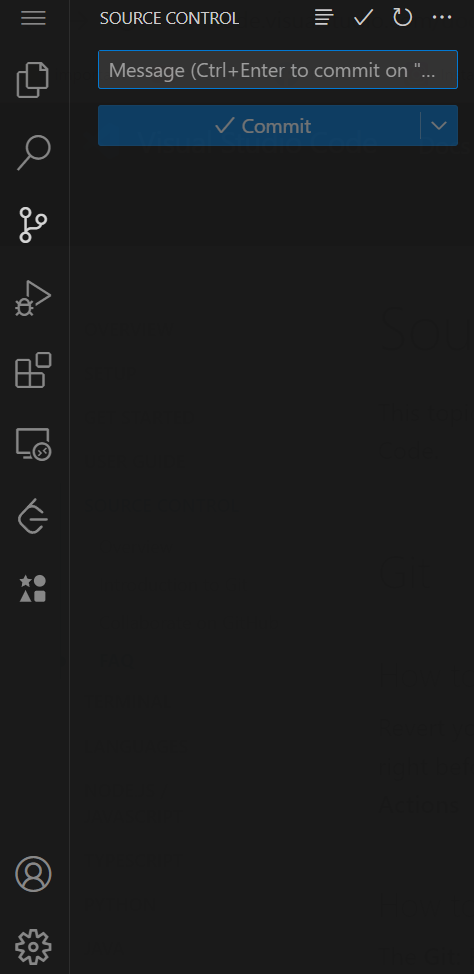
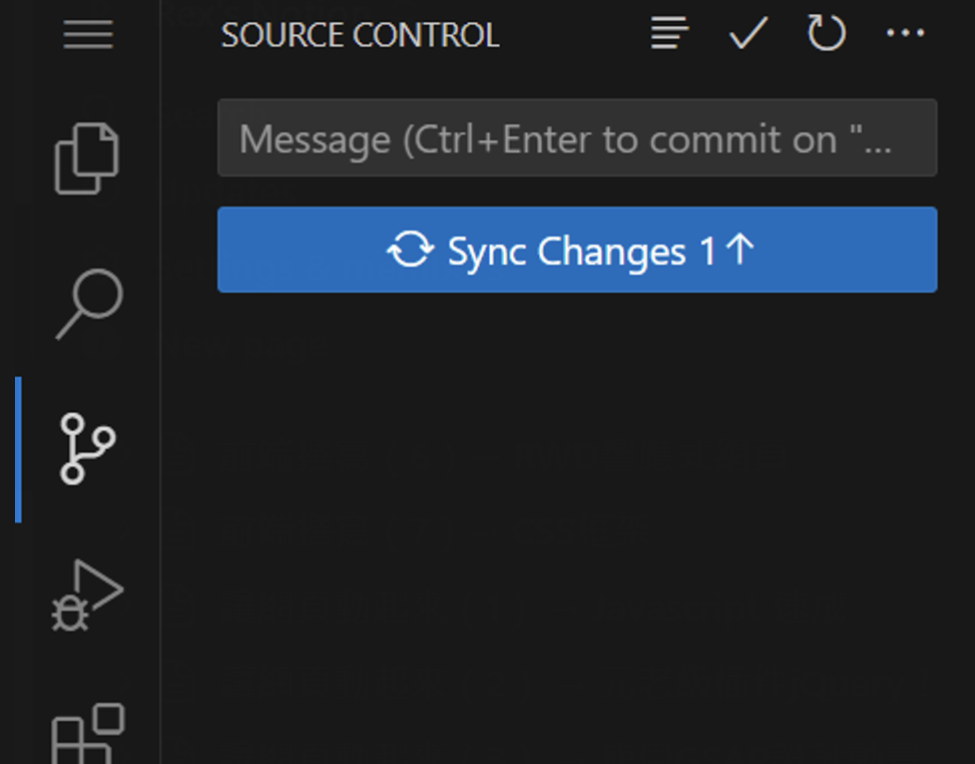
Source Control(使用前須先安裝Git),該工具位於側邊功能欄中:
(不含目錄,側邊icon數下去第三個。)
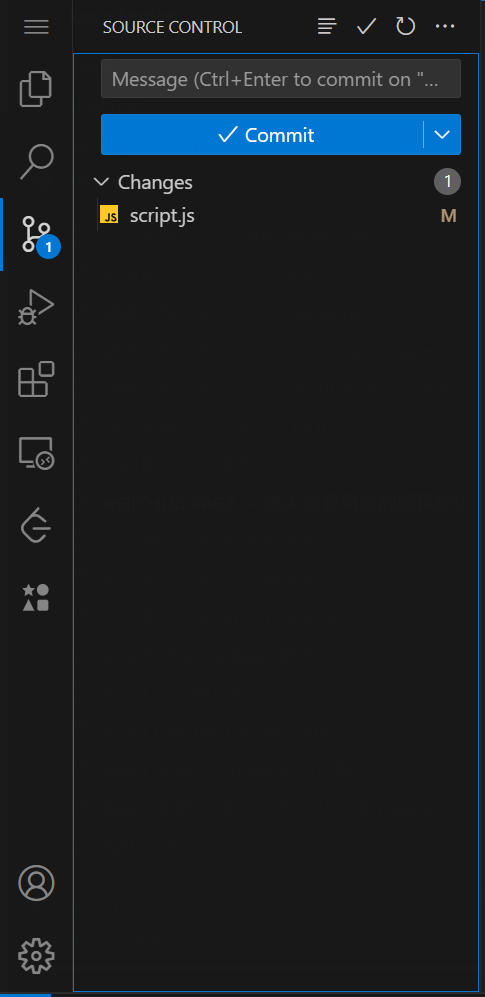
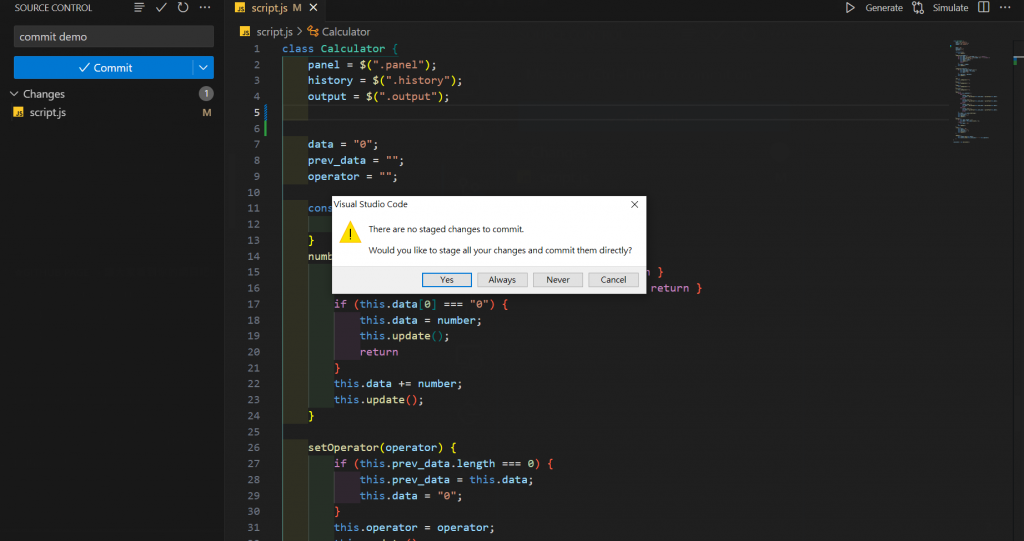
當檔案的程式碼有所變動時,此處便會提醒我們:
更改完程式碼後,如要把檔案更新至REPO內,我們直接在CMD內輸入: git commit -m "text"
對彈跳視窗按下確定,檔案就會被推到REPO內,並附帶版本更新號(即,可以在GitHub的REPO內查看檔案更新歷史紀錄)。
在REPO的見面內,我們須點選上方欄位最右邊的 Settings
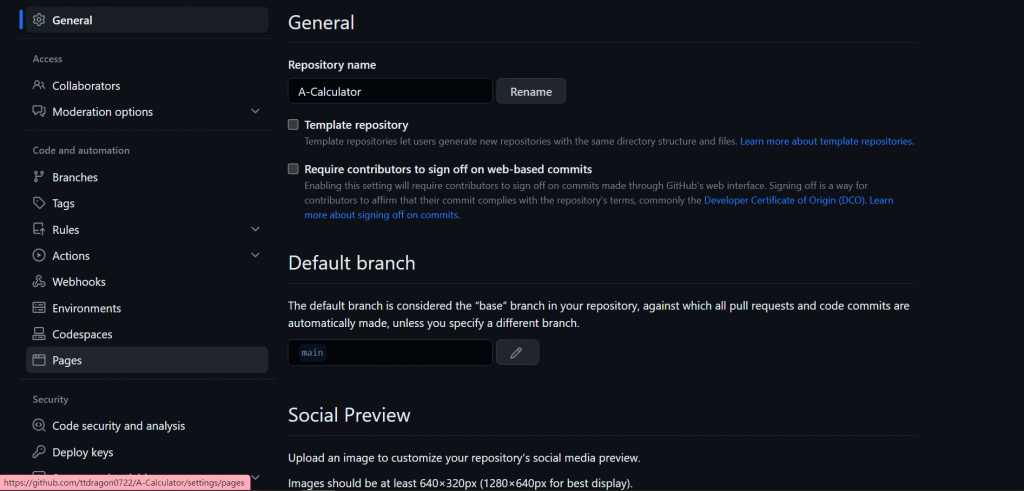
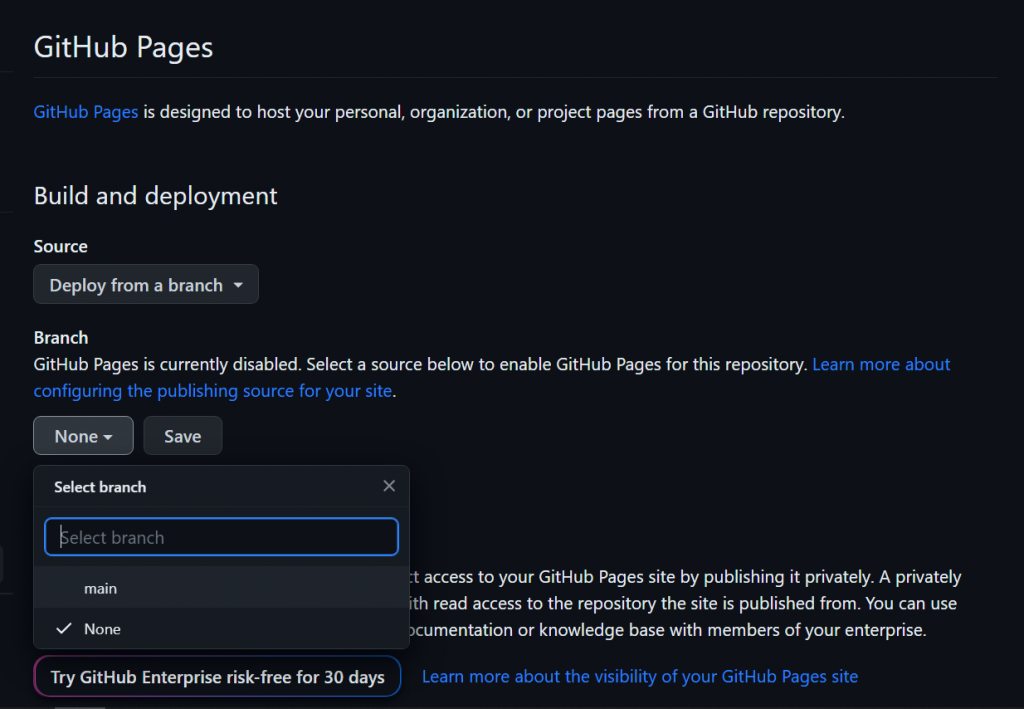
進入該頁面後,往左側欄位看去,點選Pages。
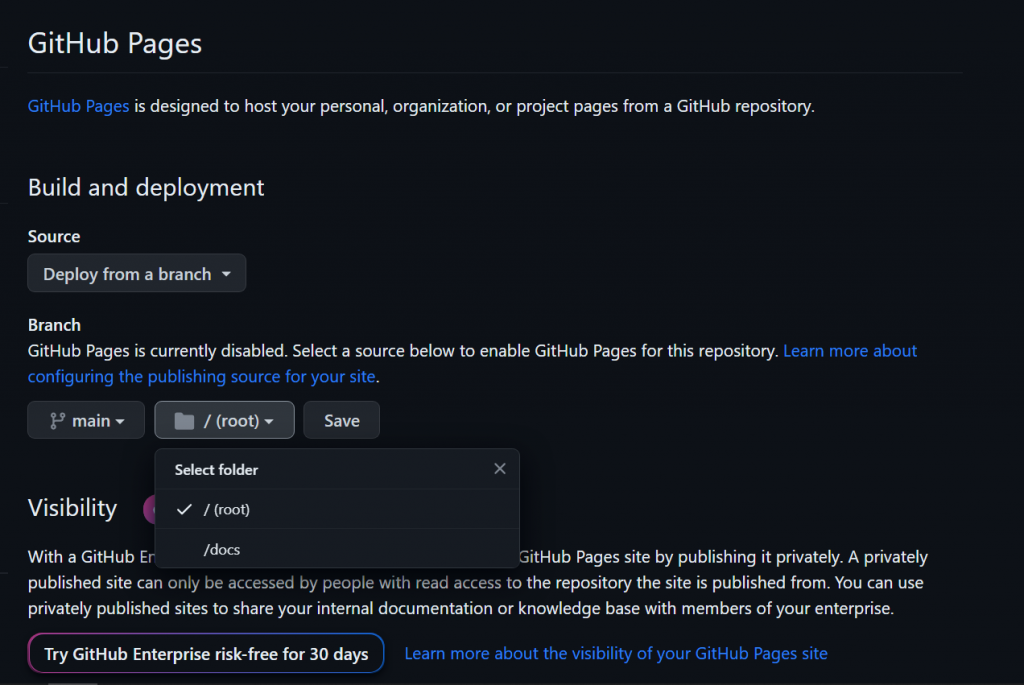
進入Pages後,我們直接進行如附圖所示的操作:

有關Git的語法也式種類繁多,平常開發的專案太多了,一時半會也想不起語法,只記得些平時或用到的指令:
git log :把REPO從以前到現在的歷史提交內容全數列出。git pull :多人開發專案的好幫手,用於當有人把檔案push上去時,我們便可以從遠端pull,以獲取程式碼,並融合到本地的程式碼中。git clone [repo_url] 通常用於在不同設備開發專案,可以從REPO把專案送往本地端複製。而更進階的版本控制跟分支語法,我個人並不常用到,若您有需求或想更進一步了解的話,屆時再上網查詢即可。
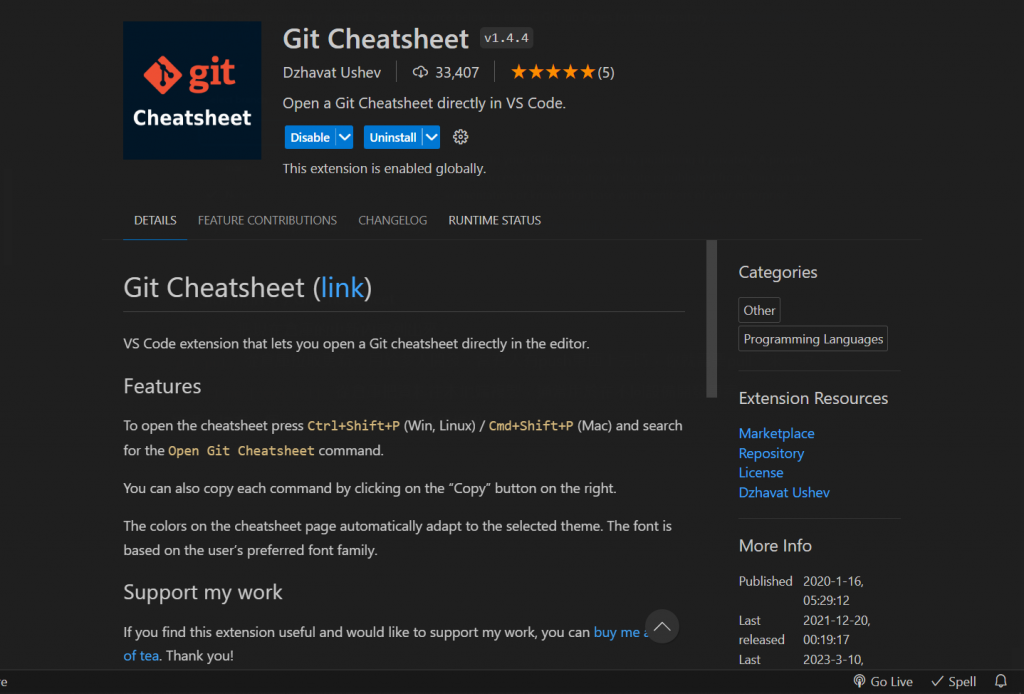
Git這麼常用的東西,想當然的,Vscode也有Git的Cheatsheet延伸模組:
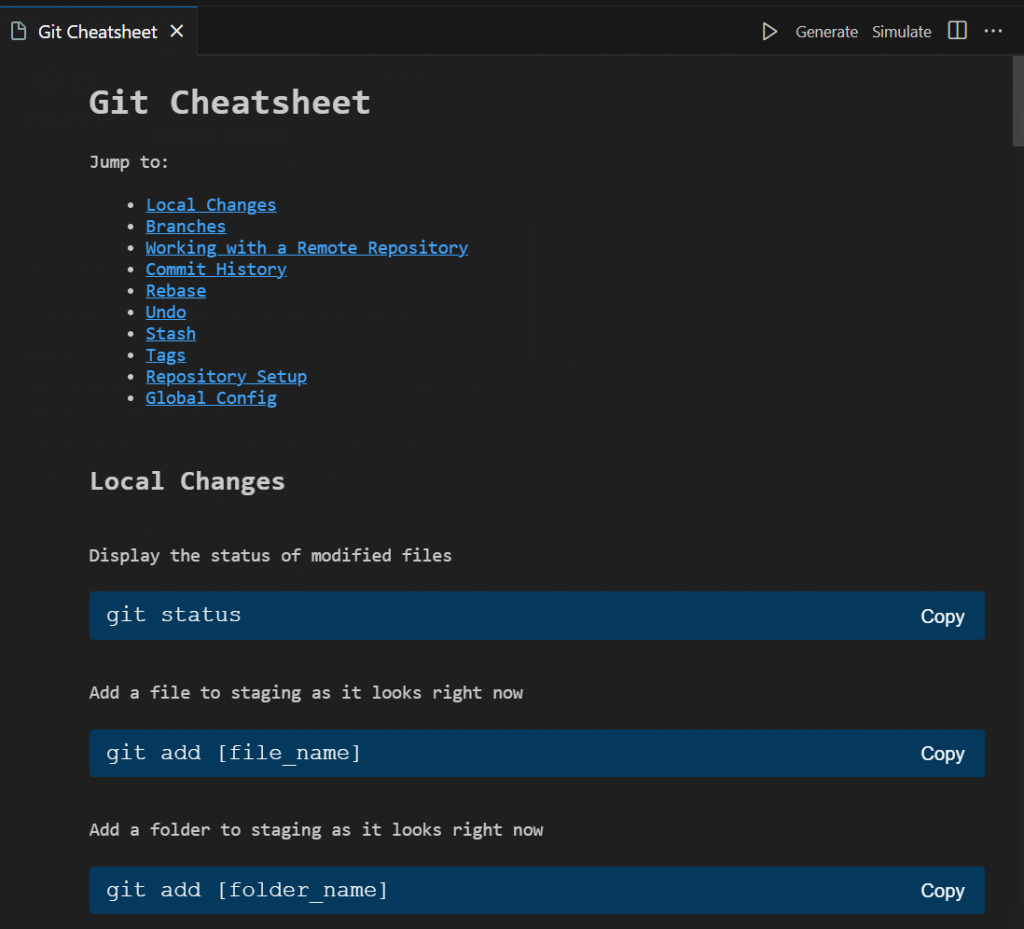
按下 CTRL +SHIFT + P 並輸入 git cheatsheet ,即可開啟Git的作弊表單:
本篇的GitHub和Git內容便到此結束啦,不知各位是否都嘗試將自己的作品存放並展示上去了呢?
明天我們將帶領各位一同探索網頁設計中,更深的領域 ── 網頁切版!那麼,我們明天見!
